8th Annual YOUth LEADership – EMPOWER U Summit and Expo






By David Triana
March 2, 2024: What a great Saturday it was for everyone that yesterday at this inspiring and motivating event!
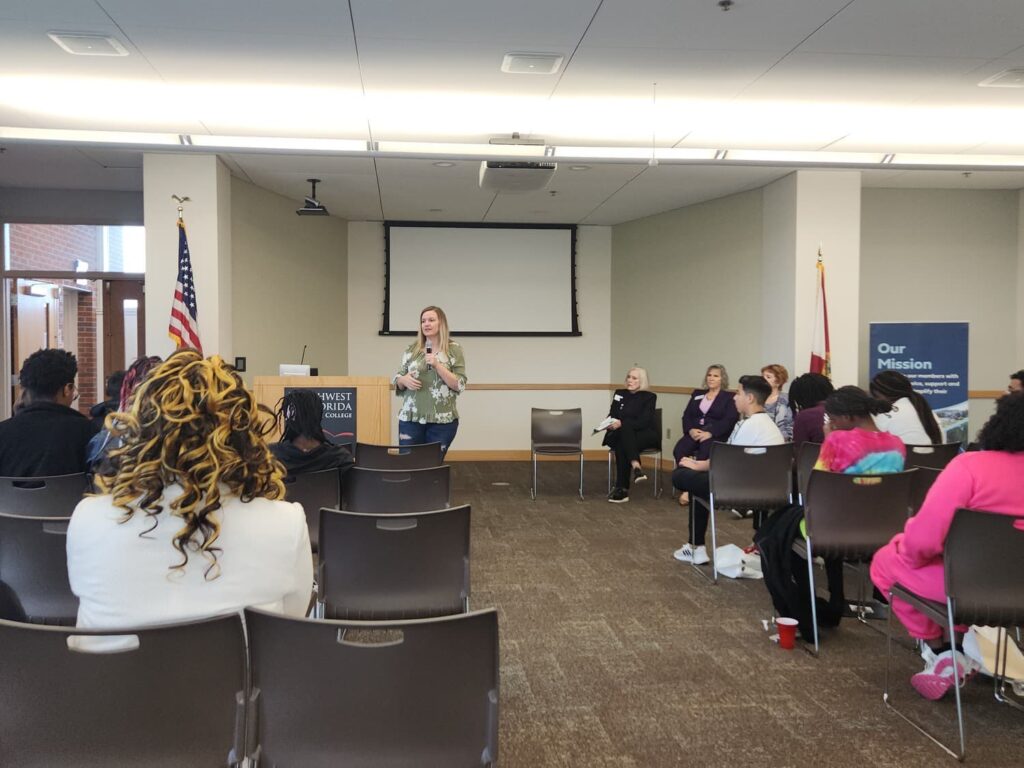
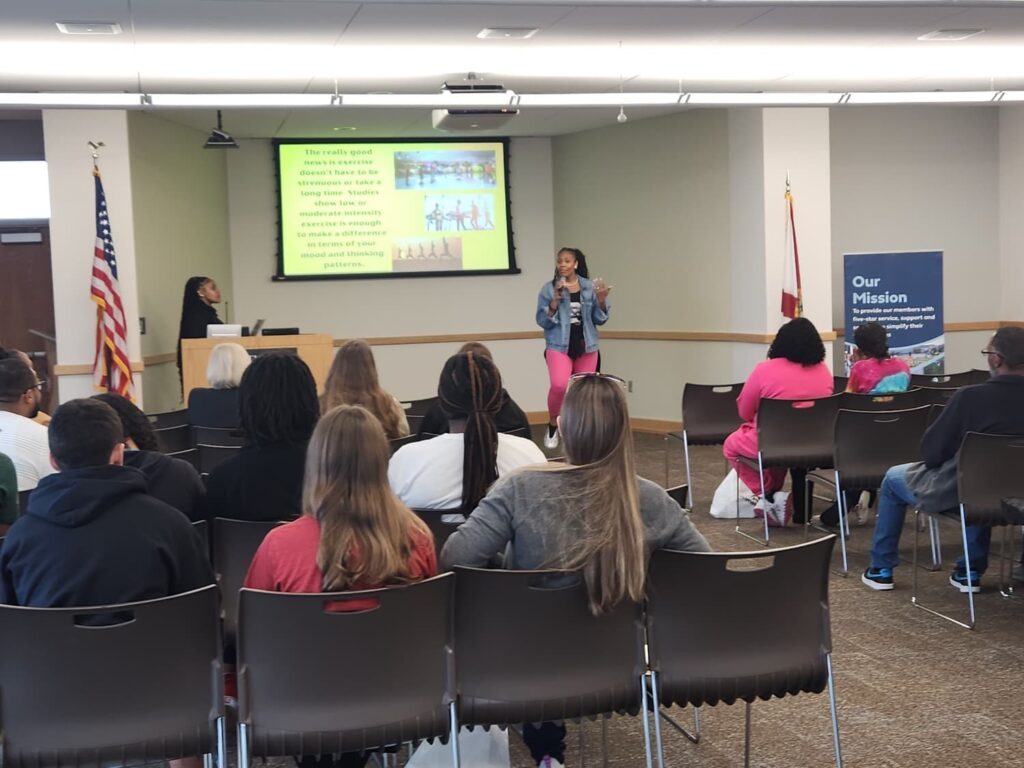
Twenty students from a variety of local area public and private schools attended the summit that included presentations on leadership, integrity, social media, and mental wellness.
The cadre of speakers included Na’Toya Lane-Pitts, Patrice Bobo-Miles, Mitzi Henley, Dr. Kameko McGuire, Crystal Morgan, Carson Wilber, Alicia Tappan and a panel on Human Trafficking composed of members of the Okaloosa County Commission on the Status of Women.
The Keynote speaker was Colonel Allison Black, former commander of Hurlburt Field’s 1st Special Operations Wing who left an indelible mark on these future leaders of our nation!
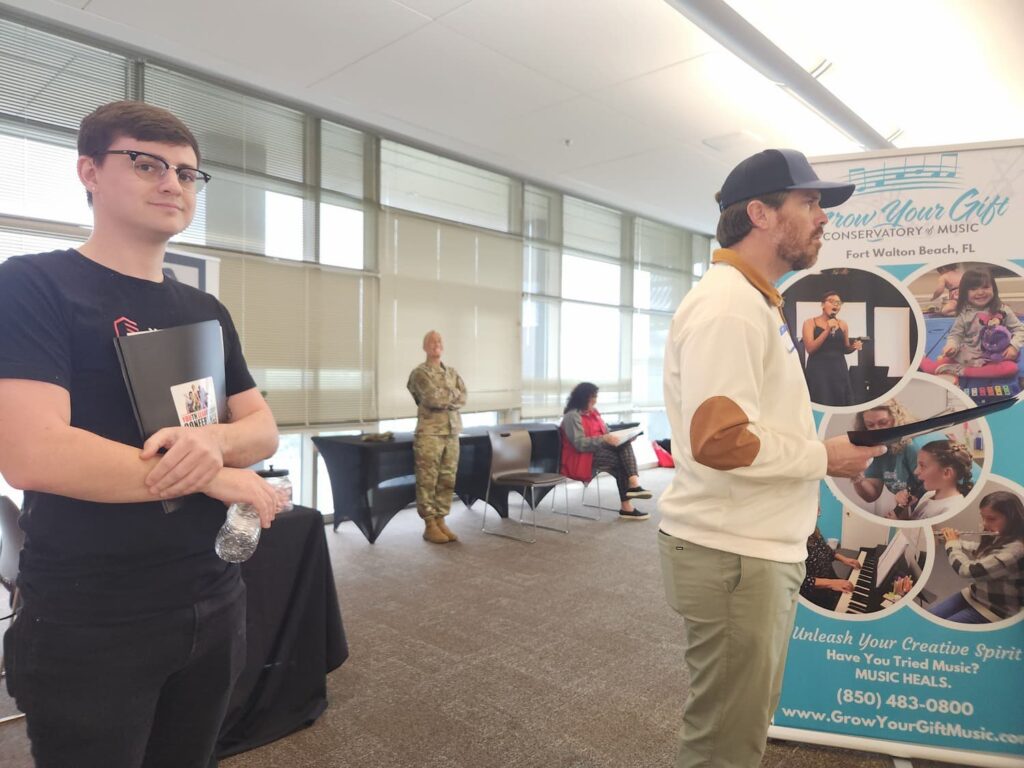
Expo participants included Marlayna Goosby of the Grow Your Gift Conservatory of Music, April Leake from the University of West Florida, Claire Ramos of NWF State College, as well as info booths from co-organizers Prime Lending and United for a Good Cause Inc. (U4aGC)
The event was held at the beautiful Costa Leadership Institute and we thank Brenda Robinson, NWFSC/Leadership Okaloosa, for her support leading up to and during the event.
This year’s activity was a partnership between United for a Good Cause and Felicia Scaife and Mitzi Henley.
We thank Laura Beth Nichols, from Hurlburt Field, for volunteering at the event and also to Beulah First Baptist supporting the event and a special thanks to Florida Power & Light, Eglin Federal Credit Union, and Gulf Coast Immediate Care for sponsoring it.
Empowering and investing in our youth is a primary mission of United for a Good Cause Inc. and it is always great to see different companies, organizations, and individuals come together to show our that we all care about their future!
For more information on U4aGC, go to: https://www.unitedforagoodcause.org/


